Design

Best Practice vs Unique Web Design – What’s Better?
Comparing Different Approaches to Website Design
The best practices of UX and web design have become par for the course, especially for eCommerce sites. They exist as a way to provide a clear sales path, prevent the user from getting lost and to speed up the customer journey as much as possible. While these are positive attributes, websites are becoming progressively more similar and uninteresting, valuing a straight sale over browsing and engagement. As internet users become increasingly savvy, so too should web design.
Learn more about UX, its best practices and the benefits of both classic and unique web design. We compare two different sites to see the advantages (and disadvantages) of each.
UX & Web Design Explained
As the online home of your brand, your website is one of the most important digital assets – if not THE most important. It should be fast, functional, intuitive and have a clear call-to-action (CTA). It should have a positive User Experience (UX) and, ideally, should delight your customers by being engaging and enjoyable to use. The very best websites are those that are both highly functional and unique; in that they’re easy to use AND leave a distinct impression on users – making them want to come back for more.
Web Design is the practice of planning, producing and maintaining a website. This relates to your online content, whether it be purely informational (e.g. a news site) or for eCommerce purposes. Web Design can also range from extremely basic functionality, through to highly complex transactions. It applies the principles of design from an aesthetic (e.g. ‘the rule of thirds’) and UX (e.g. intuitive navigation) perspective – both of which are interrelated. According to Crazy Egg, User Experience is defined as;
“Every aspect of the user’s interaction with a product, service, or company that make up the user’s perceptions of the whole. User experience design as a discipline is concerned with all the elements that together make up that interface, including layout, visual design, text, brand, sound, and interaction.”
*Call-to-action = an instruction to the audience designed to provoke an immediate response
*ECommerce = commercial transactions conducted electronically on the internet
Website Design Best Practice
While creativity and ingenuity are always encouraged, there are certain best practices that should be applied to web design. These rules may be broken from time to time but, for the most reliable outcome, they form the basis for a successful website.
Page Layout
- Header – This refers to the top bar / border of a website. It is usually where the primary navigation sits with links to the home, about, products/services and contact pages. Secondary information may be present too, such as logins (if required), cart information (if eCommerce), social media icons and search bars. The company’s logo should feature prominently here, usually on the left-hand side.
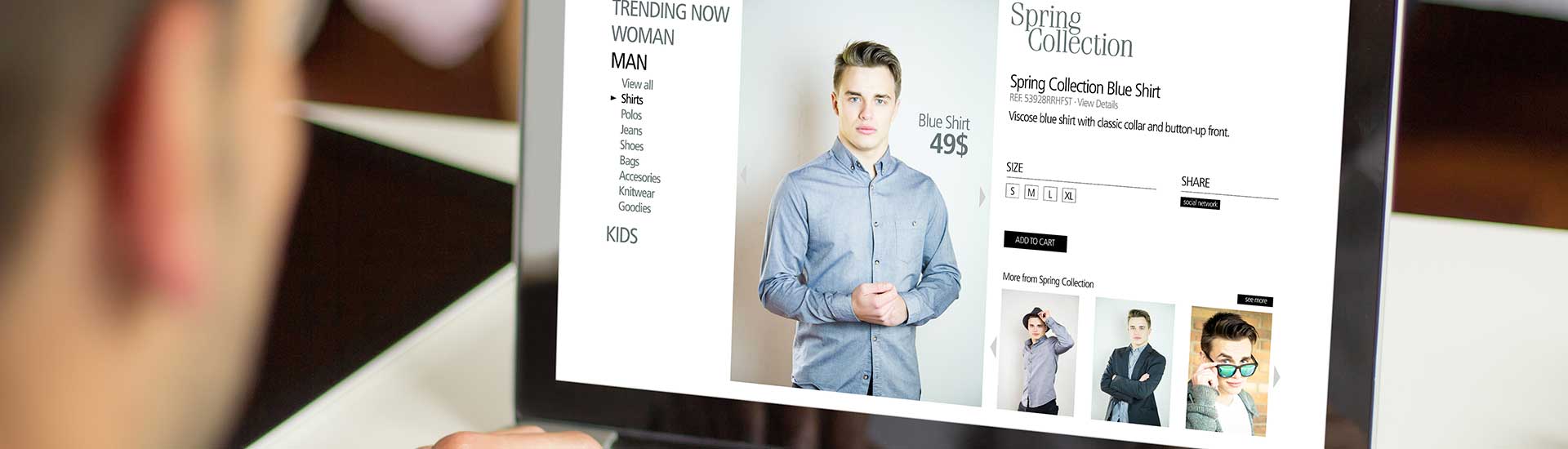
- Header Image + CTA – Most websites use the format of a striking header image that encapsulates what the brand does, what they ‘sell’ (if eCommerce) or what they stand for. It is usually accompanied by some simple text / a headline and a clear call-to-action. The CTA is usually in the form of a clickable link or button.
Multiple scrolling header images used to be extremely popular but have recently fallen out of favour due to site speed and a lack of control over the user journey.
- Product Options and/or More Information – Further down the page, more specific information is usually given about the brand and what they offer. This could encompass basic text, icons, links or infographics. For blogs and news sites, this may be previews about the latest articles. For eCommerce sites, this is usually about particular products, product options, sales or categories.
- Footer – This refers to the bottom bar / border of a website. It often contains links to the primary pages, as well as mandatory information, such as company terms and conditions, copyrights and disclaimers. Sometimes additional contact information, locations and social media icons may be found here too.
- Sidebar (less common nowadays) – Sidebars used to be extremely popular. They sometimes form part of the navigation – often as a secondary menu – and sometimes contain additional information, such as newsletter sign ups and social media links. This space is also often reserved for paid adverts on a website.
It is worth noting that all pages of a particular website should follow the same (or very similar) layout. This is not only for the sake of consistency, but also to aid in on-site navigation.

Navigation and Categories
- Pages & Subpages (dropdowns) – The main pages of websites are typically located in the header bar. Hovering over these links (or clicking on them) may reveal subpages or categories that relate to each. This may, in turn, link to even more pages and categories within. Eventually, you will get to a specific product / service with a clear CTA. It can essentially be viewed us a funnel – the deeper you go, the fewer and more refined the results become. Subpages are usually displayed in a dropdown interactive menu.
- Filters – Another way to organise a website is by using filters. This is especially popular for eCommerce sites that have a large catalogue of products. You get to fill in a set of parameters to enable a search – the more you select, the more refined your results will be. Examples are filtering products by;
-
- Utility
- Brand
- Colour
- Size
- Season
- Breadcrumbs – Even the best navigation can, at times, be confusing. Breadcrumbs allow us to orientate ourselves within the greater context of the website. They display a path of how you got to your current location and allow you to click back. An example of this is: home > furniture > living room > couches & sofas > Couch 1. It is usually displayed, quite subtly, just above the filters or just below the header bar.
- Search Bar – Much like a web browser, they enable you to type in words that relate to a product or a particular product’s name – keywords should return a list of relevant results. It is the best way to quickly search for something on a large website, especially if you have something very specific in mind. While most other navigation tools encourage browsing, the search functionality allows for a more direct sales path.
- Related Products and Internal Links – When clicking on an item, similar or related products may also appear. Not only is this useful to the customer – it may show them something even better suited to their needs – but it creates great opportunities for cross-selling and up-selling.
*Cross-selling = selling an additional product or service to an existing customer (usually related to the product they have already purchased)
*Up-selling = persuade a customer to buy something additional or more expensive
Style & Design
- Consistent Branding – This is perhaps the most important design principle of all. Inconsistencies between web pages (and even between online and offline media) is both jarring and confusing. It is imperative that branding is the same across the entire website – this refers to logos, fonts, colour palettes, image / graphic styles, tone of voice, etc. It creates a cohesive and strong brand image.
It is best practice to use only 2 or a maximum of 3 font styles for a brand. The art of ‘typography’ also dictates which fonts work best together.
- White Space – This refers to the blank area around objects – negative space that separates them. It creates clear differentiation between elements. Proper use of ‘white space’ also produces a perception of calmness, class and restraint. It ensures that websites are not too busy, overly distracting or overwhelming to the audience.
- The Rule of Thirds – This is a principle that has long been applied to photography and fine art. An imaginary grid should be applied to a surface – two vertical lines and two horizontal lines overlaid. Important features, such as CTAs, should be placed where the lines intercept. Icons, menu items and sections can also be divided into thirds. It is a harmonious way to guide the eye and create a sense of order.
- Colour and Contrast – Colour and contrast should be used to your advantage. Generally, it is best to stay within a particular colour palette and choose one or possibly two main brand colours. These should be used sparingly on objects such as logos, menu items and CTAs. Contrast can also highlight importance, e.g. white text on a dark orange button.
- High Quality Images, Videos and Animations – Only high-quality images, videos and animations should be used on websites. Pixelated media leaves a bad impression, while crisp images create a sense of professionalism. Use customised pictures where possible – avoid ‘cheesy’ stock photography. As people become increasingly visual, videos and animations have become more popular. High quality media is also important as its ratios need to change dependent on the device it is being displayed on.
*Typography = the art of arranging letters and text in a way that makes the copy legible, clear, and visually appealing to the reader
UX Considerations

- Reduce Choices – Hick Laws states that “as you increase the number of options you offer someone, the longer the decision time becomes”. This is commonly referred to as ‘analysis paralysis’. UX experts believe that, where possible, you should reduce the number of choices for customers as much as possible. An example of this is featuring just one product on a category page header. When buyers become more serious, they may choose to refine their search.
- Clear CTAs – In line with this, it is important to have clear calls-to-action on each page. Whether this be, “Browse”, “View Item”, “Sign Up”, “Sign In” or “Buy”, these should be explicit and concise. Ultimately, the user wants to be told what they’re supposed to do. Primary CTAs, such as “Add to Cart”, should be the most eye catching – this can be done with colour and contrast. Secondary CTAs, such as “Add to Wishlist” should be more subtle.
It is best practice to design pages around one Primary CTA. This goes back to the concept of ‘Hick’s Law’ and ‘Reducing Choices’
- Animate/Bolden Selected Items – Much like breadcrumbs, users take comfort in orientating themselves within the greater context of the website. This is particularly true when customers select a specific option – clicking on a page, category, product, etc. In order to make their choice, it is best practice to bolden or animate their selected item when they hover over it. This way, users know what they’re clicking on and where they’re going.
- Minimise Admin (e.g. pre-populated forms) – The goal of user experience design is to make the transaction as easy (and enjoyable) as possible. This can be done by eliminating unnecessary or redundant admin by the customer. Examples of this are pre-populated forms and credit card details. If you have signed up, at least some information should already be known and can be used to speed up the process.
- Site Speed – Nothing is more frustrating to a user than slow loading times. The main culprits of this are often URL redirects and large media files. Websites should be checked regularly for broken links, infinite loops and too many redirects. It is also very important to compress images, videos and animations as much as possible – keeping their quality but ensuring that they’re optimised for the web.
Sites or pages that take more than 3 seconds to load see a major increase in bounce rates
- Adequate Product Information – Customers like to know what to expect before they purchase a product / service. It is advisable for brands to provide as much of this information as they can. For eCommerce sites, detailed product descriptions, specifications and multiple images are par for the course. Reviews by other customers – and giving users the ability to review a product themselves – is also seen as highly valuable. It creates a perception of honesty, integrity and trust.
- Capitalise on Familiarity (symbols, icons, etc) – Users take great comfort in familiarity and knowing where they’re going. Using common symbols is also an easy way for customers to make instant associations. For example, a shopping cart icon is used to symbolise a customer’s basket or what is in their ‘digital trolley’ at that time. Good use of symbols eliminates the need for a lot of redundant information and text. It also makes the transaction process a lot quicker and more intuitive.
- Responsive Design – This refers to how a website displays on different devices, such as desktops, laptops, tablets and mobile phones. It is now best practice for companies to make use of responsive design as opposed to creating different sites for each type of device. This creates a perception of consistency, is easy to update across all channels and is ultimately cheaper in the long run.
*Primary CTA = encourages the most desired action you want visitors to take. It leads your prospect towards the conversion
*Secondary CTA = provides an alternative action for the prospects to take. It may also aid the user in completing the Primary CTA
*Bounce Rate = percentage of visitors to a particular website who navigate away after viewing only one page
*URL Redirect = technique for making a web page available under more than one URL address
The Positives of Applying Best Practice
- Easier and Cheaper to Create – Most CMS-based platforms and web builders are structured around the best practices mentioned above. Furthermore, easily purchased templates allow for websites to be produced and made live within hours. Not only does this make it simple (and inexpensive) to create your online home, but it makes it easy to manage and optimise it. E.g. widgets and plugins can be added easily.
- Customers Know Where to Go – By adopting common design and UX principles, users will have an innate knowledge of what to do, where to go and what is expected of them. It makes the customer journey much easier, with far less room for misinterpretation; i.e. there is less chance of the user getting ‘lost’ on the website.
- Familiarity Breeds Comfort (leading to sales) – In line with this, designers can leverage best practices to create a sense of familiarity. This feeling of comfort will make the user more inclined to discover the website’s content / products, as opposed to trying to ‘learn’ how the website works. People are very impatient on the internet; so, if something looks confusing, they will most likely ‘bounce’.
- Issues Resolved Quickly – Using a well-supported CMS, such as WordPress, means that issues can be resolved very quickly – and often without the help of a developer. Some web builder services also offer 24/7 customer care. The sheer volume of sites means that others have likely encountered similar problems. Thus, there is bound to be a plugin to fix it, a consultant to help or, at least, a community forum.
- Website Speed – By adopting conventional design methods and robust CMS’s, it is likely that website speed will be improved. Creating a bespoke website can lead to a lot of complex and often unnecessary coding that slows down the website. Functions, such as redirect reports and image compressors, are also easily available.
*CMS = a Content Management System is a computer software used to manage the creation and modification of digital content
*Widgets = an application that is embedded as an element of a host web page, but which is independent of the host page, e.g. ‘popular products preview’
*Plugins = a software component that adds a specific feature to an existing computer program, e.g. WooCommerce
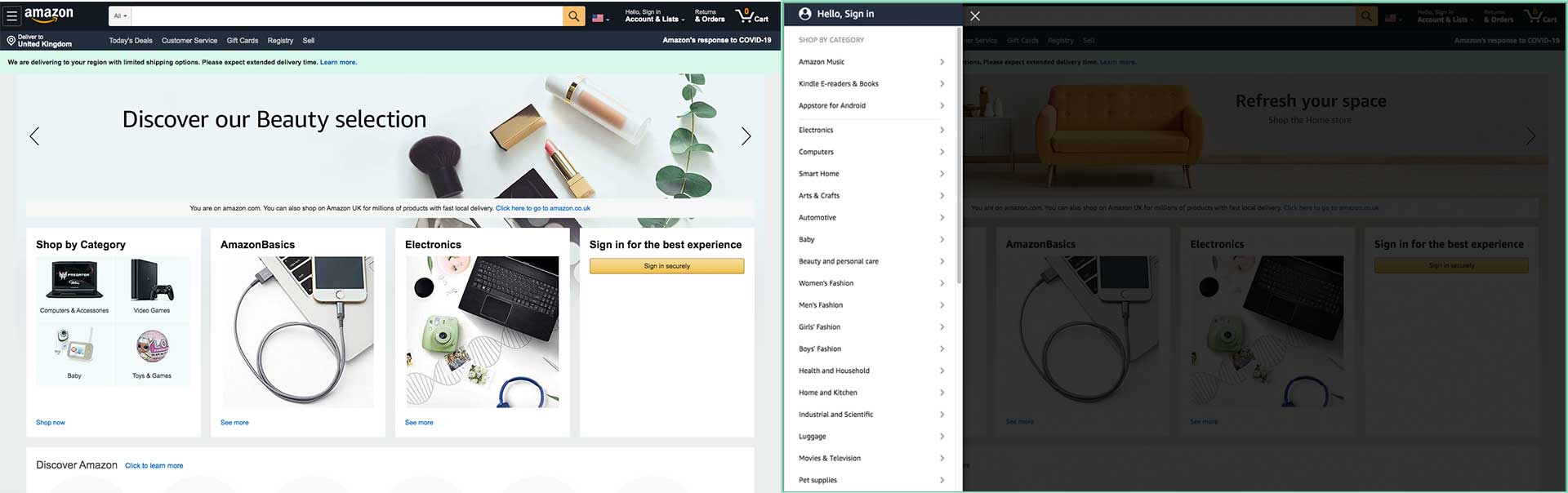
Best Practice Example: Amazon
A classic example of best practice eCommerce web design is Amazon.com:

It uses the typical page layout of header, header image + CTA, product options and footer. Navigation is in the form of a dropdown or, in this case, a side bar menu. Products are listed by categories, such as electronics, which filter down into more refined options, e.g. computers & accessories. A prominent search bar is utilised as Amazon have a very large catalogue of products.
Colour and contrast are used to highlight selected pages and items. The home page has one primary CTA – displayed by a bright yellow button – which is to ‘Sign In’. There is also a very clear sales path, with Amazon making ample use of familiar symbols and icons. The journey is made even simpler by a range of pre-populated information. Once signed in, customers can purchase items very quickly and with very little effort. The website is also extremely fast and responsive.
While it meets most of the best practice criteria, the Amazon site could be interpreted as somewhat boring, uninspiring and even old fashioned. Due to a lack of exploration, there could also be lost sales opportunities.
The Positives of Unique Design
- Stand Out from the Crowd – The main advantage of unique and bespoke design is that your brand can ‘stand out from the crowd’. Almost every website follows the same format, with users knowing what to expect at every turn. While this can sometimes play in the company’s favour, it is also somewhat predictable and uninspiring. ‘Typical’ websites (and brands) are easy to forget!
- Reduced Bounce Rate – In line with this, users that are intrigued, are less likely to ‘bounce’ from the site. Not knowing what to expect, can lead to a need for exploration. While there may be some element of a ‘leaning curve’, this is likely to engage the audience and result in a longer ‘time on-site’.
- Improved SEO Rankings – Unique sites may also see improved SEO rankings. With its ever-sophisticated algorithm, Google can easily pick up on templated sites. If too simple, different sites may even be recognised as duplicate – or copycat – content. This results in massive penalties and downgrades. The knock-on effect of popularity, lower bounce rates and longer ‘time on-site’ will also improve the SEO rankings.
- Increased Sales Opportunities – Unique and bespoke websites (that encourage a greater sense of exploration) could also offer more sales opportunities. Many ‘best practice’ sites will take customers straight to what they want, with users never being exposed to many products that they could potentially be interested in.
- Website Speed – While complex and unnecessary coding can lead to slow loading times, highly experienced developers can limit this as much as possible. With CMS’s, such as WordPress, adding seemingly limitless widgets and plugins can drastically bloat the website. Cleverly designed bespoke creations can actually be a lot faster than your typical ‘best practice’ site.
Algorithm = a set of instructions designed to perform a specific task. In this context, it is a calculation to determine the most relevant results to a searcher’s query in a web browser
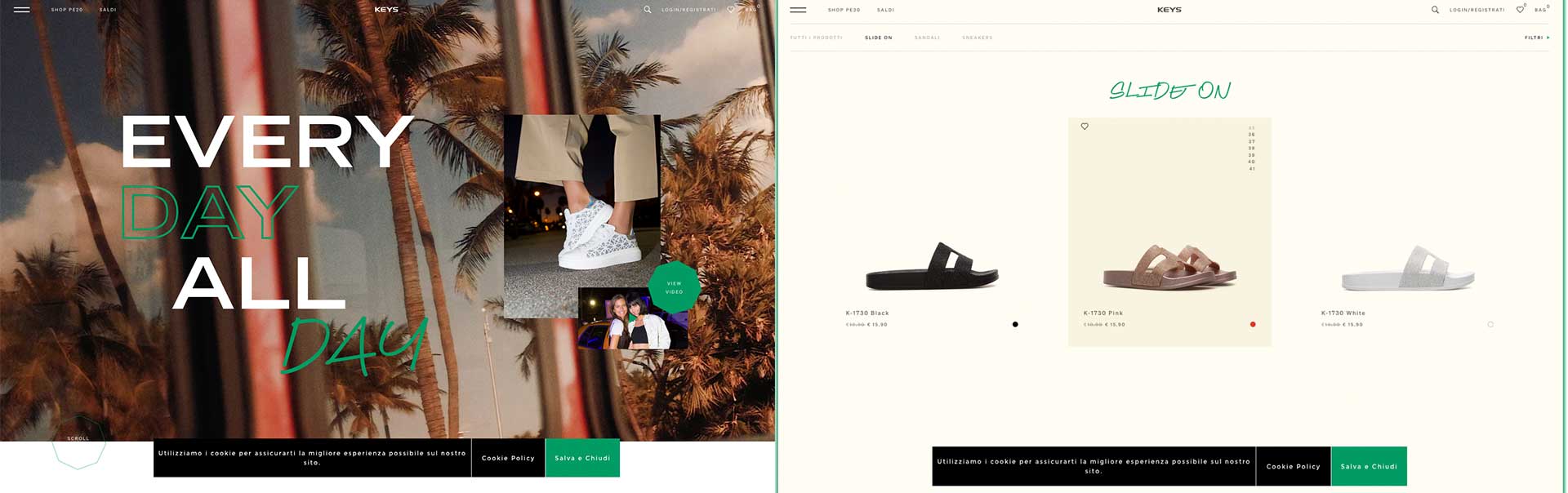
Unique Design Example: Keys Shoes
An example of unique eCommerce web design is Keysshoes.com:

While it does have a form of header bar, it is not distinct from the header image. There are also multiple secondary CTAs, such as ‘View Video’ and ‘Scroll Down’. We do not see one Primary sales-related CTA ‘above the fold’. The homepage is treated as one cohesive element or journey. As you scroll down, images appear, move and react to your actions. There are striking high-quality images, vector-based graphics and animations that are used in combination with ‘parallax design’.
Category pages are also organised slightly differently. Once ‘Shop’ is selected, all products can be viewed when scrolling down. There are separate tabs for more refined results, such as slippers, sandals and sneakers. While this website breaks the mould in terms of page layout, UX and navigation, it does make ample use of classic stylistic elements, such as colour and contrast.
It would be hard to replicate such an intricate customer journey for a company that has a very large product catalogue. While the site is highly engaging, it could be interpreted as confusing. Furthermore, its large media files make it quite slow to load.
*Above the Fold = positioned in the upper half of a web page, with the remainder not being visible without scrolling down
*Vector Graphics = computer graphics images that are defined in terms of points that are connected by lines. These do not pixelate like an image would
*Parallax Design = a special scrolling technique used in web design where background images throughout a web page move slower than foreground images
Best Practice vs Unique Web Design – so what’s better?
So, what is the answer when it comes to web design? Is it best to adopt the best practices or to be as unique as possible? The simple answer is both. eCommerce sites should be created in a way that offers a clear sales path but does so in an engaging way. Customers should never feel lost or confused. However, great design should also encourage exploration and not be ‘too’ predictable. It’s a fine balance to strike but, if done correctly, could have a huge impact on company ROI.
*ROI = Return on Investment is a ratio between net profit and the cost of investment

